Long story, but the bullet points:
- I used to be professional photographer.
- I am a web dork.
- Backi in 2011(ish), when I was job hunting, I said that I thought “big data” (AI) and geo-location were the two big trends in computing – and that I had little knowledge of either but that’s what I was interested in (job-wise). (Note: I was correct, but I totally whiffed on the the other two trends – mobile and devices/”internet of things” [IoT].)
- My “professional” cameras .- Canon 10 D and Canon 50 D – don’t have lat/lon data. My iPhone (4s) does, but not used that much.
- I have built tools for my own gallery, but the tools ignore lat/lon etc even when available (iPhone).
So I got a bug up my butt to add lat/lon/altitude to my pics – both for the data, and as a self-imposed “project” where I’d once again work with the Google Maps API.
I had worked with the Maps API years ago – I built a zip code based store locator for a site (since replaced), and it was fun. And the Maps API has changed since I had last worked with it, so I was looking forward to “getting my hands dirty” with the API.
So here’s what I did:
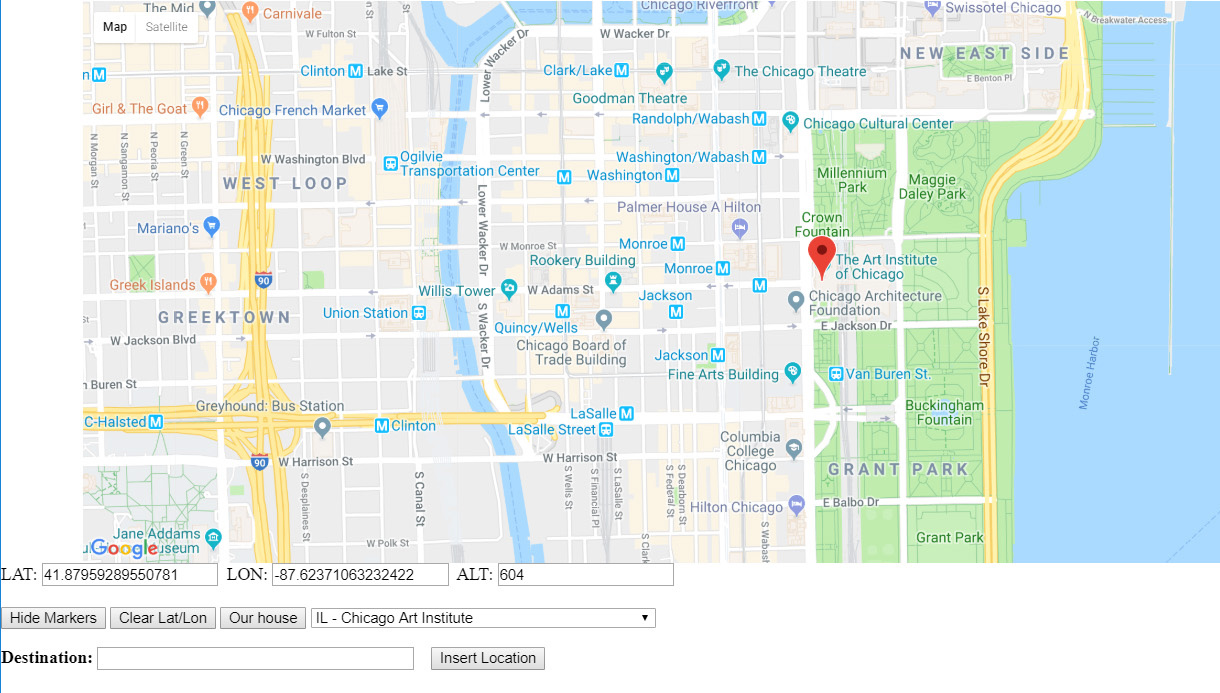
 3) Using the Google maps API, built a tool where I could click on the map and get the lat, lon and altitude of that pin drop – and add that data to the lat_lon table, including a description (IL – Chicago Art Institute). That way, in my image add/edit tools, I can use those stored lat/lons as jumping-off points to other locations.
3) Using the Google maps API, built a tool where I could click on the map and get the lat, lon and altitude of that pin drop – and add that data to the lat_lon table, including a description (IL – Chicago Art Institute). That way, in my image add/edit tools, I can use those stored lat/lons as jumping-off points to other locations.
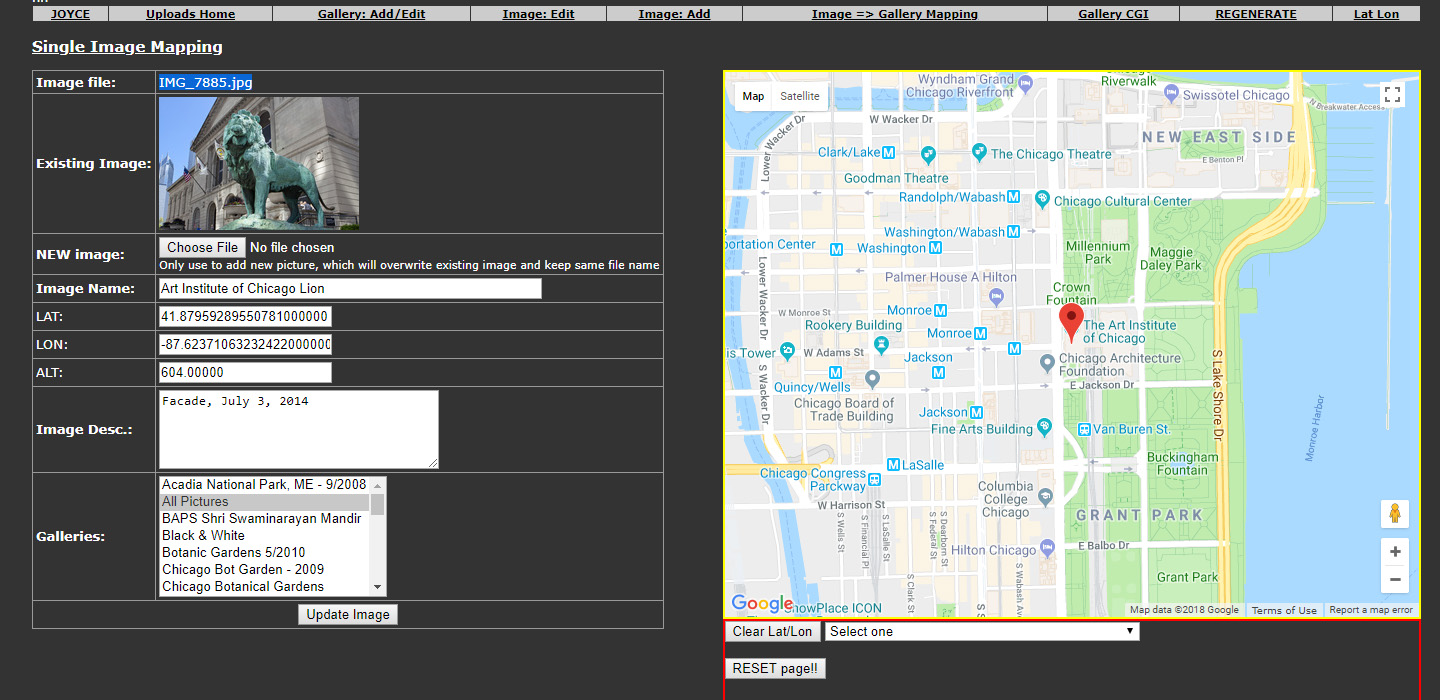
 4) In my image add/edit tools, use a modified Google Map (from #3) to help geo-locate. From the pulldown what I populated with the tool in #3, I select something near where the picture is, and move the map and click in the exact location. It’ll pre-prepopulate the lat, lon and altitude for that image.
4) In my image add/edit tools, use a modified Google Map (from #3) to help geo-locate. From the pulldown what I populated with the tool in #3, I select something near where the picture is, and move the map and click in the exact location. It’ll pre-prepopulate the lat, lon and altitude for that image.
With both batch processing (update all Chicago Art Institute pics with x, y and z…..) and doing the one-offs, I now have ALL my pics in the gallery geo-coded: Some extremely accurately, some close enuf.
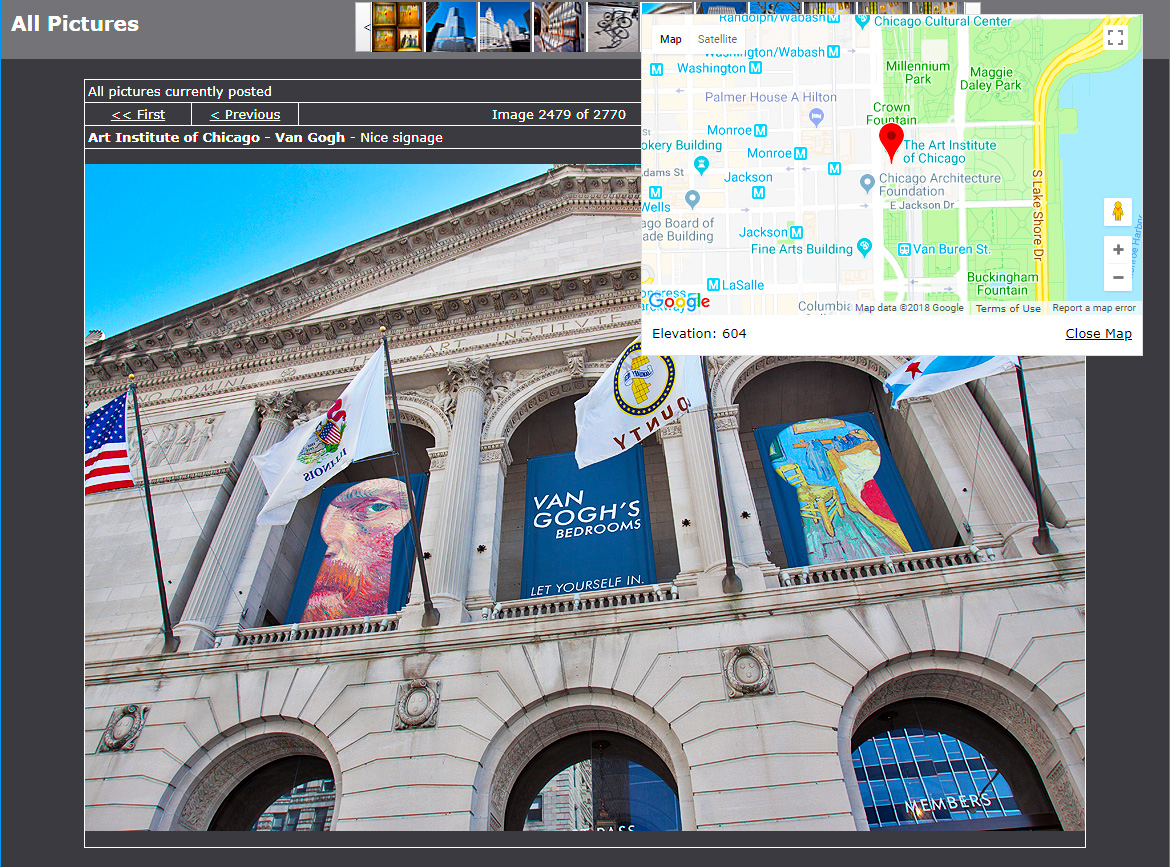
 5) Finally, in the user-facing gallery, I added a “Map” button to the image-display screen. This will appear if the image has geo-code info. Click the button, and a Google map with a pin denoting location will appear (below the map is the altitude).
5) Finally, in the user-facing gallery, I added a “Map” button to the image-display screen. This will appear if the image has geo-code info. Click the button, and a Google map with a pin denoting location will appear (below the map is the altitude).
NOTE: This is not available on my more public CGI gallery; it’s a test gallery, database driven (PHP/mySQL).
It was a fun project, and I just finished putting in a search box in the map tools I built (NOT reflected in the screen-grabs). Pretty cool – and I missed this when I was geo-coding. I had to have a Google Map open to search and then find on my tools. A little clunky, but moving forward that won’t be an issue.
Next step – fix my “add an image” tool to recognize if an image has geo–coordinates and use them (i.e. an iPhone pic) It’s just a matter of extracting the EXIF data, and – in PHP – that’s pretty easy.
Each camera has its own EXIF format, however, so that’s a pain (standards people!).
